Upscale
正式开始学习本章前,请先下载以下模型,并将模型文件放到对应的文件夹内:
- Real-ESRGAN x2 (opens in a new tab):将其放到 ComfyUI 里的 models/upscale_models 文件夹内。
- BSRGAN x2 (opens in a new tab):将其放到 ComfyUI 里的 models/upscale_models 文件夹内。
- BSRGAN x4 (opens in a new tab):将其放到 ComfyUI 里的 models/upscale_models 文件夹内。
如果你想要使用本章的工作流,可以使用下载使用 Comflowy 本地版,或者注册使用 Comflowy 云端版本 (opens in a new tab),里面都内置了本章的工作流。并且如果你使用的是云端版本,你可以直接使用我们内置的模型,无需下载。
你可能不知道 Upscale 是什么,但你应该有看过一些所谓的「老照片」修复产品,它可以将一些分辨率很低的照片转化成高清照片。
左边这张图是一张分辨率很低的照片,右边则是通过技术手段修复并放大后的图片,看起来效果是不是还挺不错的?而这类产品背后所用到的技术就是 Upscale。

原理介绍
按照惯例,我们先来简单聊下 Upscale 的原理。目前主流的 upscale 的方法有两种:
- Upscale pixel:将可视的图直接 upscale。如果拿 ComfyUI 节点解释,这个节点输入的是 image,输出的是 upscale 后的 image。
- Upscale latent:另一种是将不可视的潜空间图像 upscale,如果拿 ComfyUI 节点解释,这个节点输入的是 latent 输出的是 upscale 后的 latent,最后需要经过 decode 才能变成可视的图片。
这两种方法各有利弊,在后续讲解 workflow 时,我会给大家介绍它们的区别。最后,再讲下 Upscale 的算法,比较常见的有:
-
双三次插值算法:它通过使用周围像素的数值来模拟新像素的值,从而填充缺失的像素信息。这种方法看起来比较自然,但放大后的图像可能会显得模糊,因为算法在像素化和平滑之间寻求一种折中。
-
Lanczos 插值算法:它是一种更高级的算法,它试图保留图像中的边缘和纹理,但它们通常缺乏通用性,难以处理不同类型的图像。
-
基于神经网络训练后的模型:它则是一种新兴的 Upscale 方法,它利用深度学习技术,通过训练神经网络来理解图像的纹理和对象,从而在放大图像时生成更加真实和富有细节的图像。
后续你会看到这些算法在 ComfyUI 上的应用。
Upscale pixel by algorithm workflow
首先介绍下 Upscale pixel 方法,方法还挺简单的:
- 如果你是想将生图后的图 upscale 就在最后生成的图片后,加上一个 Upscale Image 节点。
- 如果是想将已有的照片 upscale 就可以在 load image 后加 Upscale Image 节点。
不过但这里有两种方式可以实现:
- 第一种是直接使用算法实现,比如前面提到的双三次插值算法等,这种方式生图速度是最快的,但效果稍逊于模型。
- 第二种是使用模型的方式实现,这种效果会相对好一些,但时间比较久一些。
我们先来看看如何用算法 Upscale:
添加 Load Image 和 Save Image 节点
首先,我们先点击右侧的 Clear 按钮,清除掉所有节点,然后从零开始搭建。
既然跟照片有关,第一步当然就是加载两个图片节点。右键 → All node → image 里可以找到这两个节点。
添加 Upscale Image by 节点
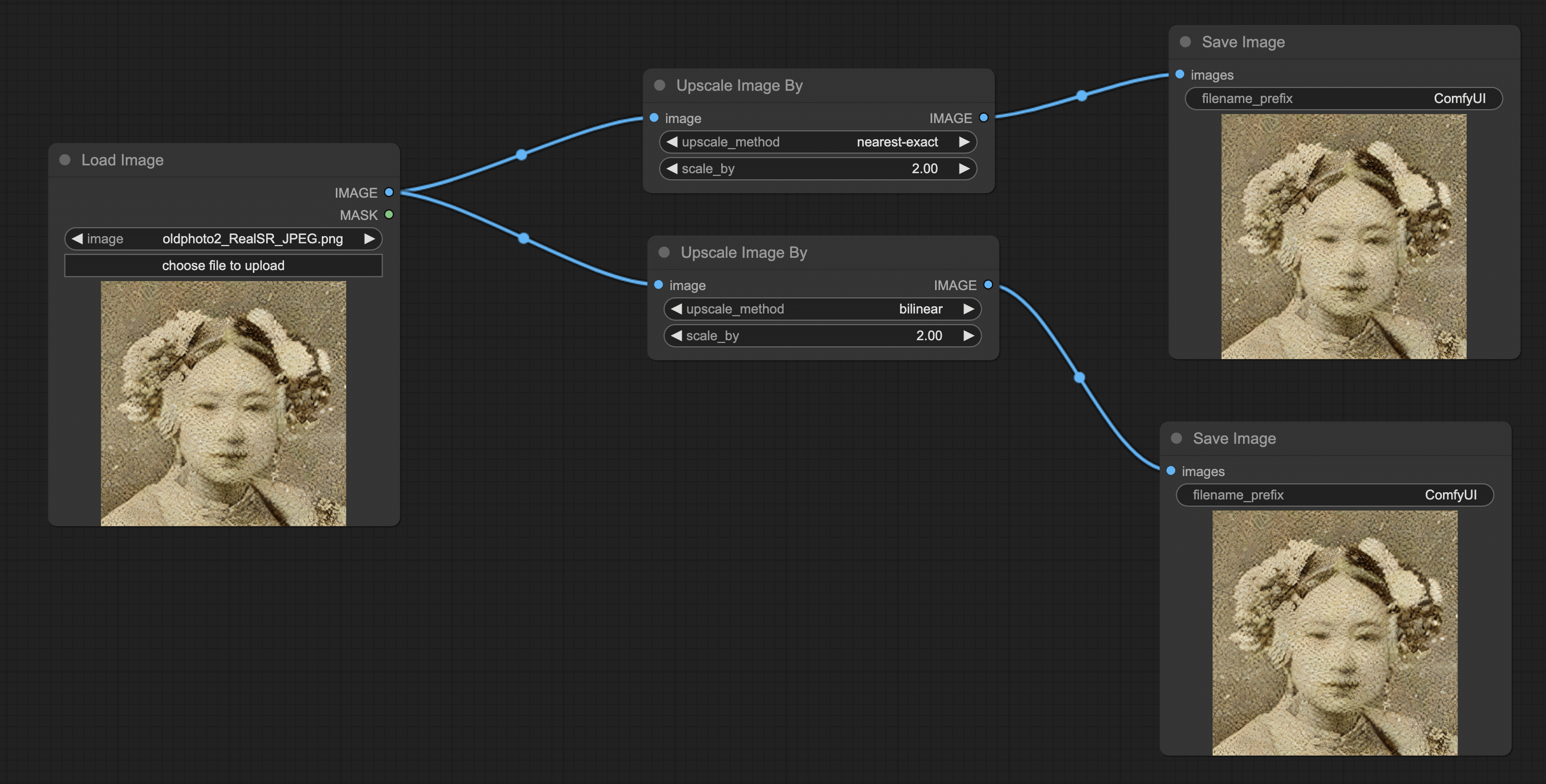
然后我们来添加跟 Upscale 有关的节点,首先是 Upscale Image by 节点,它在 All node → image → upscaling 里。 你会看到这个节点上有两个可配置的参数,首先是 method 参数,这个参数就是本章开头提到的几种 upscale 算法:
- bicubic:双三次插值算法
- bilinear:双线性法
- nearest-exact:整数最临近算法
你可以像我一样实验一下各个算法的效果。然后下面的 Scale 则是输入放大倍数,比如我就输入了 2 倍。从结果来看,我输入了一个非常低清晰度的照片,但输出结果虽然图片变大了,但清晰度依然很差。

Upscale pixel by model workflow
要解决清晰度的问题,就要用到更高级的方法,就是开头介绍原理时,提到的使用神经网络训练后的模型。以下是 ComfyUI workflow 连接步骤:
添加 Upscale Image(using Model)节点
我们可以继续使用上一个 workflow,然后先删掉 Upscale Image By 节点。然后添加 Upscale Image(using Model)节点,它在 All node → image → upscaling 里。
添加 Load Upscale Model 节点
你会发现 Upscale Image(using Model)还有一个 model 端点需要连接。那我们就要在它前面「加载」一个模型,那该节点就肯定在 loaders 里了。添加好节点后,将各个节点按顺序连起来即可。
OK,介绍完如何搭建 workflow,我们再来聊下上面没有聊到的模型。你可能会在 ComfyUI Manger 里看到一些 Upscale 模型,里面我比较推荐的是 Real-ESRGAN (opens in a new tab),它在还原风景上效果挺好的。 另外再推荐两个,你可以在 Github 上下载模型,或者到 OpenModel DB (opens in a new tab) 上下载也行:
最后,你可能在下载和使用 Upscale 模型时,遇到一些疑惑:
- 你在下载模型的时候会看到模型标题里写 X2 或 X4,它们的意思是放大的倍数,X2 就是放大两倍,以此类推。
- 根据训练集的不同,有的模型会将一个模型拆成多个,比如 Swin2SR 模型有 Lightweight、RealWorld 等,我觉得比较关键的就是他们俩,如果你在意速度就选 Lightweight,在意效果就选 RealWorld。如果你不懂模型名称里的含义,可以看模型的介绍,一般作者会进行介绍。
- 不同的模型效果也不一样,有一些 Upscale 模型更适合优化动漫题材的图片,有一些责比较适合真实图片。我在上面推荐的几个模型都比较适合真实图片。
练习
为了让大家更好地记忆上述的 workflow,我建议各位和我一起做一个小练习:
搭建一个 AI upscale 对比效果 workflow。只加载一张图片,但这张图片会传递给 3 个不同模型的 Upscale 节点,最后生成 3 张 Image,这样你就能同时看到不同模型的输出效果了。
推荐几个能提高效率的技巧:
- 对着节点点击右键,会看到一个 clone 选项,点击这个选项会原地复制黏贴出该节点。这样你就不用右键点来点去添加新的节点了。
- 你可以按住 Ctrl 键,并框选多个节点。
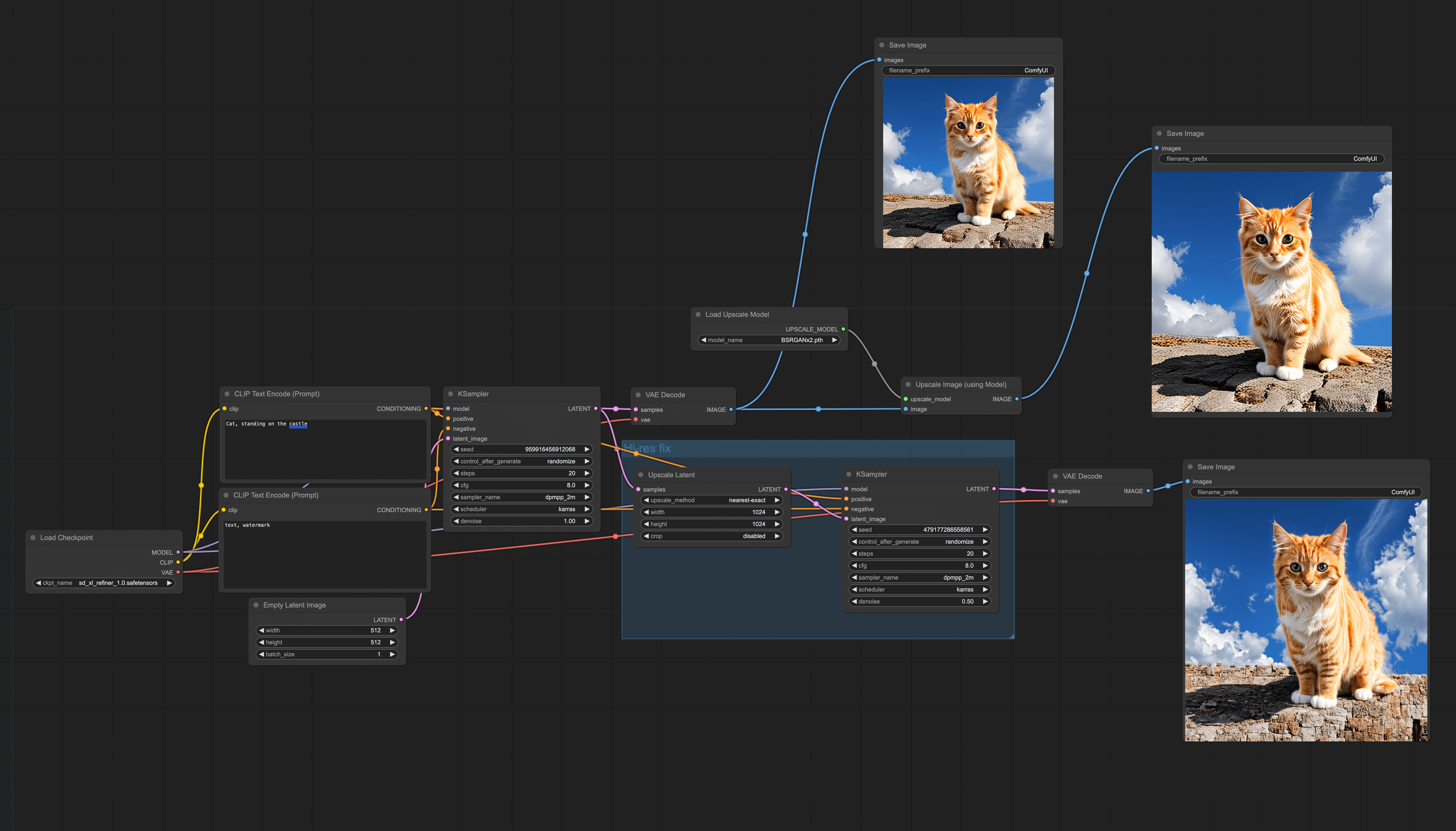
Hi-res fix latent upscale workflow
另外一种 Upscale 的方式是 Upscale latent,方法也很简单,在 VAE Decode 节点后连上 Upscale Image 节点就行了。
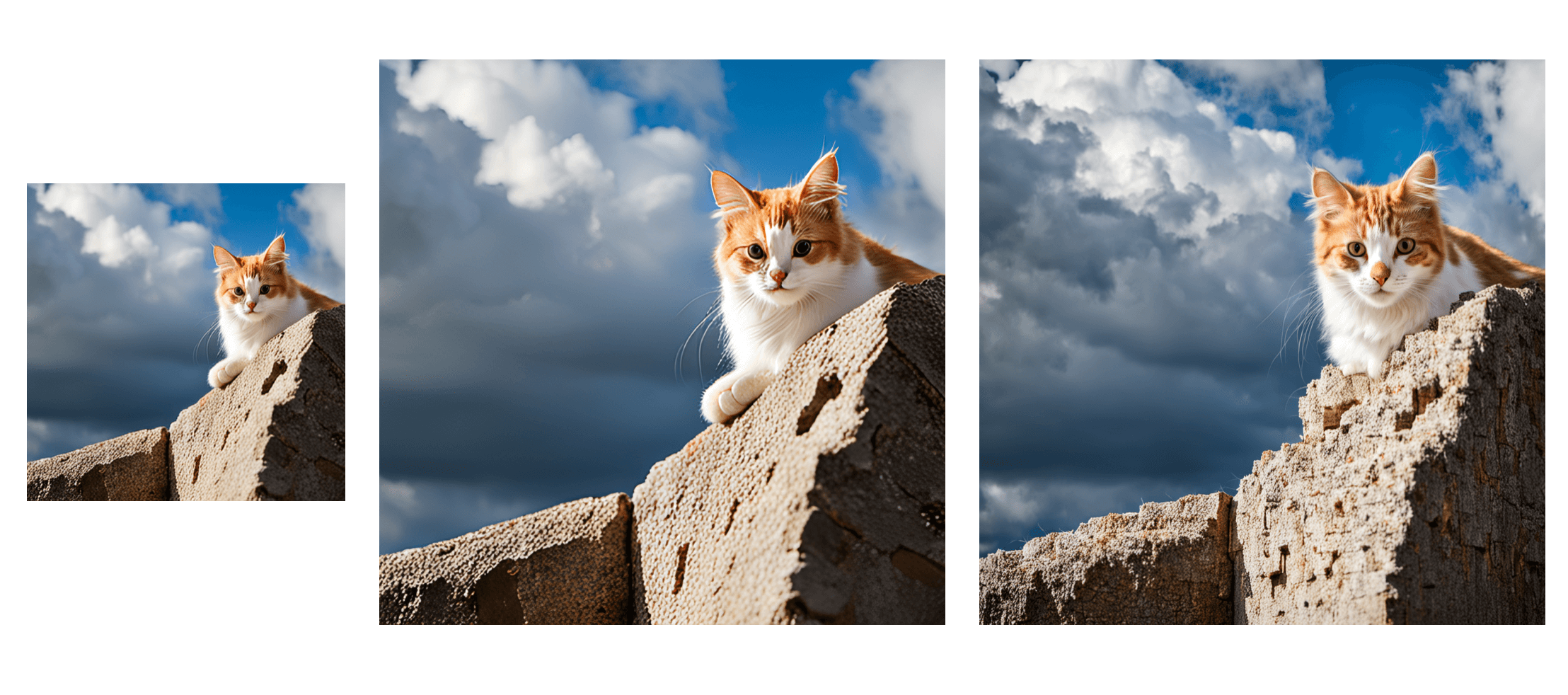
这个直接在潜空间 upscale 的方法被称为 Hi-res Latent fix Upscale。以下是几张效果图,第一张是用 SD XL 生成的 512X512 的图片,第二张是用前面教的 Upscale pixel workflow 并使用 BSRGAN 模型 upscale 2 倍的效果,第三张是用 Hi-res Latent fix Upscale 方法生成,对比可以发现:
- 图二是在不改变图一信息的情况下,将图片放大,但细看图片局部有种算法的涂抹感。
- 图三除了做到了放大外,还对图片细节进行了补充,比如上方的云朵。但也有不好的地方,画面内容也会出现一些差异,比如猫的手消失了(当然这个可以通过一些参数微调克服,但会稍微麻烦一点)。

对比来看,你应该就能区分这两种方法的区别了:
- 使用 BSRGAN 这种 Pixel Upscale 只放大,但不会新增信息,而且实际使用,生成的速度更快。但算法涂抹感会比较严重,有的时候放大后,会感觉细节有缺失。
- 而使用 Hi-res Latent fix Upscale 除了放大外,还会改变一些原图的信息,让画面的细节更丰富,但可能会偏离原图,且生成的速度比较慢。
各位可以根据自己的需求选择不同的方法。
比较完区别,我们再来看看如何搭建 Hi-res Latent Upscale workflow。
在 Default Workflow 上添加 Upscale Latent 节点
第一步,右键 → All node → latent 里就能找到 Upscale Latent 节点。另外,再教大家一个快速添加节点方法,如果你记得节点的名字,可以鼠标双击空白处,唤起节点搜索窗口,通过输入节点名称的方式找到该节点。添加完成后,将此节点与 KSampler 的 Latent 相连。
配置 Upscale Latent 节点参数
除了调整算法外,还需要将 width 和 height 设置成最终图片的大小。比如我原图是 512,我想放大 2 倍,所以这里我就设置为 1024。Crop 是指是否裁切,我这里是选择 disable。
如果你觉得单独设置宽高比较低效,只想设置倍数,那你也可以考虑使用 Upscale Latent By 节点,这个节点就可以直接设置 scale。
添加 KSampler 节点
接着添加一个新的 KSampler 节点,然后和刚刚的添加的 Upscale Latent 相连,另外注意,要将 denoise 设置成小于 1,我一般设为 0.5-0.7。这个值越大就越不像原图。下图蓝色框的就是 Hi-res Latnet Upscale 的关键 workflow:

当你将这些节点都相连后,不妨细想一下里面的原理。本质上来说是先将第一次生成的图在 Latent 空间放大,然后再用图生图的方式,让模型再生成一张图。
Upscale pixel and Hi-res fix workflow
在上一个 workflow 里,你应该不难看出,两种 workflow 方法是不冲突的,可以同时并行分开跑,那有没有一种可能,可以将它们连起来呢?
比如可以将 pixel upscale 后的图放到 Hi-res fix 的流程里?让其再放大?你可以试试放大后再放大的玩法。但如果你细看前面的优缺点分析,你会发现其实这两个 workflow 稍微调整一下,然后在就可以互补:
- 先用 pixel upscale 放大,确保图片内容不会出现太大变化。
- 再使用 Hi-res fix workflow 给图片增加细节。
- 并且为了让图片看起来细节更丰富,采取先放大,后缩小的方式。
不妨自己动手试试如何连接 workflow 吧:
- 尝试使用 Upscale Latent By 节点来实现 Hi-res workflow。
- 注意可以先将图片放大 4 倍,在缩小 1/2。
- 尝试在原有的 workflow 基础上加 workflow,这样你就可以看到几种方法的效果图。
FAQ
为何需要 Upscale latent 节点?
原问题:Empty latent image 可以直接调整尺寸大小,为什么还有一个 upscale latent 节点,有哪些情况下需要使用到吗? 此问题来自 Discord 用户 heiba_wk
Answer from Jimmy: 建议你再看看 SD 原理那篇教程,用 empty latent image 直接调整大小,效果不一定好。 拿教程里用到的雕刻石雕类比来解释:
- empty latent image 是雕刻师(模型)雕刻的石头,但有些雕刻师(模型)训练雕刻的时候,只会雕刻 512x512 的石头(图片),你如果让它雕 1024x1024 的石头(图片),它是雕刻不来的,效果会很差(比如 512 的情况下画人是一个头,1024 情况下画人是两个头)。
- 但我就想要一个 1024x1024 的怎么办呢?这就需要请 Upscale 雕刻师(模型)来干了,这个雕刻师(模型)不擅长创作,但很擅长等比例放大,甚至有一些还能放大的同时补充内容细节。
Answer from Marc: 从代码逻辑上来说,upscale 放大图像的方法其实是用基础的图像处理方法,["nearest-exact", "bilinear", "area", "bicubic", "bislerp"] ,这些方法生成大尺寸图像成本低很多。